ブログを始めて2ヶ月半、あちこちブログのカスタマイズをしていますが、とても便利なChromeの拡張機能を教えてくださっているサイトを発見しました!
「画像を中央に配置」「h2タグでの見出し」「文章の背景をグレーにする」などが簡単に出来るようになっています。
下のSHIROMAさんのサイトでとても分かりやすく説明してくださっています。
Chrome拡張機能をインストールしてみた
この拡張機能を使うと、初心者の私でも「見たまま編集」のままで画像を中央に簡単に配置出来ました。
まずは下のサイトから「Chromeに追加」をクリックしてインストールしてください。
画像を中央に配置してみる
拡張機能がインストール出来たので実際にやってみます。
普通に写真を投稿すると左そろえになりますね。

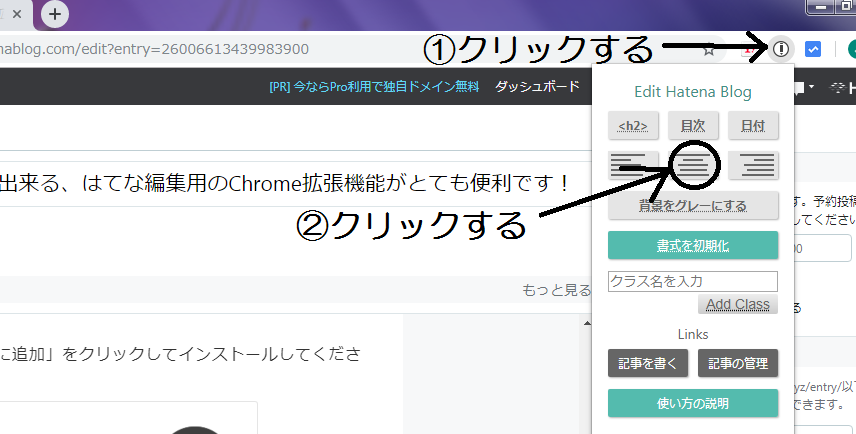
①拡張機能のマークをクリックします。
②画像の左側にカーソルを合わせます(画像を選択でも、画像の左側にカーソルを合わせるだけでも大丈夫です)、目次と書いてある下の部分をクリックすると中央に画像が配置されます。

簡単に中央に配置することが出来ました!
スマホで読むときには写真は中央に掲載されるので気になりませんがパソコンで読むときには中央の方がバランスよく見えると思います。

文章も中央に配置出来るのでやってみますね。
文章も同じように中央に配置できます
見出しをh2タグにしてみる
私にはよく分かりませんが、どうやらはてなブログの大見出しは「h3」でSEO的にはよろしくないとか・・・
ちなみにタイトルは「h1」です。
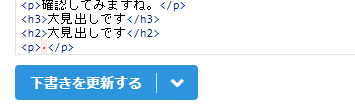
確認してみますね。
大見出しです
大見出しです

上の「大見出しです」は見たまま編集の装飾から大見出しを選びました。
下の「大見出しです」は拡張機能の「h2」を選んでクリックしました。
確認してみると普通の装飾で大見出しを選んだ方は「h3」にやはりなっていましたね。
HTML編集から変更することも出来ますが、この拡張機能を使うと「見たまま 編集」のままで変更できるのでHTMLに慣れていない私にはすごくありがたいです。
文章の背景をグレーにしてみる
文章を書いていると,この部分だけ分かりやすくまとめたいな~と思うことがありませんか?
そんな時にこの背景をグレーにする機能はとても便利だと思います。
では、やってみますね!
文章をかきます。
文章を選択します。
拡張機能の背景をグレーにするをクリックします。
ただしこの拡張機能は二つ以上の段落をまたいでの編集はできません。
文章を書きます。
文章を選択します。
拡張機能の背景をグレーにするをクリックします。
上の3つの段落をそのまま選択し、背景をグレーにするをクリックすると下のようになってしまいます。
文章を書きます。文章を選択します。拡張機能の背景をグレーにするをクリックします。
段落を分けずに改行するには、Shift + Enter を使います。
Shift + Enterでの改行は段落が分かれないので、改行してもそのままスタイルが適用されます。
文章を書きます。
文章を選択します。
拡張機能の背景をグレーにするをクリックします。
慣れるまでにはちょっと工夫が必要かもしれませんが、使ってみたいと思います。
pタグにクラスを付与
もうひとつ気になる機能がありますがどう使うのでしょうか
ポップアップ内の入力ボックスにクラス名を入力して、「Add Class」ボタンをクリックすると、選択されている段落のpタグにクラスが付きます。
参照元サイト
pタグにクラスが付く?
「pタグ」の「p」は「段落」を意味しています。
HTML編集に切り替えてみると、文章が<p></p>で挟まれていますね。
どうやら「pタグにクラスを付与」というのは、<p></p>で囲まれたその段落のデザインをどうにかするという事のようです。
shiromaさんのお手本を元にやってみます。
枠線の色を変えて二重線にしています。
余白も少し変更しました。
お手本のcssを少し変更してみました。
「デザイン」→「カスタマイズ」→「デザインCSS」に記述しておきます。
拡張機能で「waku」(自分でwakuという名前にしました)と「クラス名を入力」のところへ入力します。
「Add Class」をクリックします。
プレビューで見てみるとちゃんと枠線で囲まれています。
私はお手本のcssを下のように変更してみました。
p.waku {
border: 3px double #ff1493;
color:#666;
padding: 10px;
margin: 30px
}
wakuの部分は自分で名前を決めました。siromaさんはmy_styleという名前ですね。
まとめ
この拡張機能では「画像を中央に配置」「h2タグでの見出し」「文章の背景をグレーにする」「pタグにクラスを付与」などが初心者でも簡単に出来ます。
Google chromeを使っているはてなブロガーさんにはすごく便利な機能だと思います。
ただし、使用するかどうかは自己責任で判断してください。(不具合が起こる場合があるかどうかはpokkeには分かりません)
色々調べるとmarkdownモードで入力した方が便利だという情報がありましたが、初心者の私にはまだ敷居が高いので今のところ「見たままモード」で入力するつもりです。
お読みいただきありがとうございました。
